Publishing your open job listings to a Wordpress site
When you sign up for HR Partner, we give you a public job board as part of our service, where you can advertise your open job positions. But sometimes you may want to have your jobs posted on your main website as well. You may have a careers page, or wish to have open jobs shown on the sidebar on every page.
A lot of our customers use Wordpress to host their main web page, so in this article, we will explain how you can use our open JSON feed of job listings to publish them on your Wordpress site.
Installing the plugin
To grab the JSON feed of job listings from HR Partner to your site, you will need to install a plugin that allows the capture and processing of JSON data. We highly recommend JSON Content Importer as the plugin you use.
We won't go through the installation steps for the plugin, as the above link on the plugin page describes how to install the plugin to your Wordpress instance.
Configuring the plugin
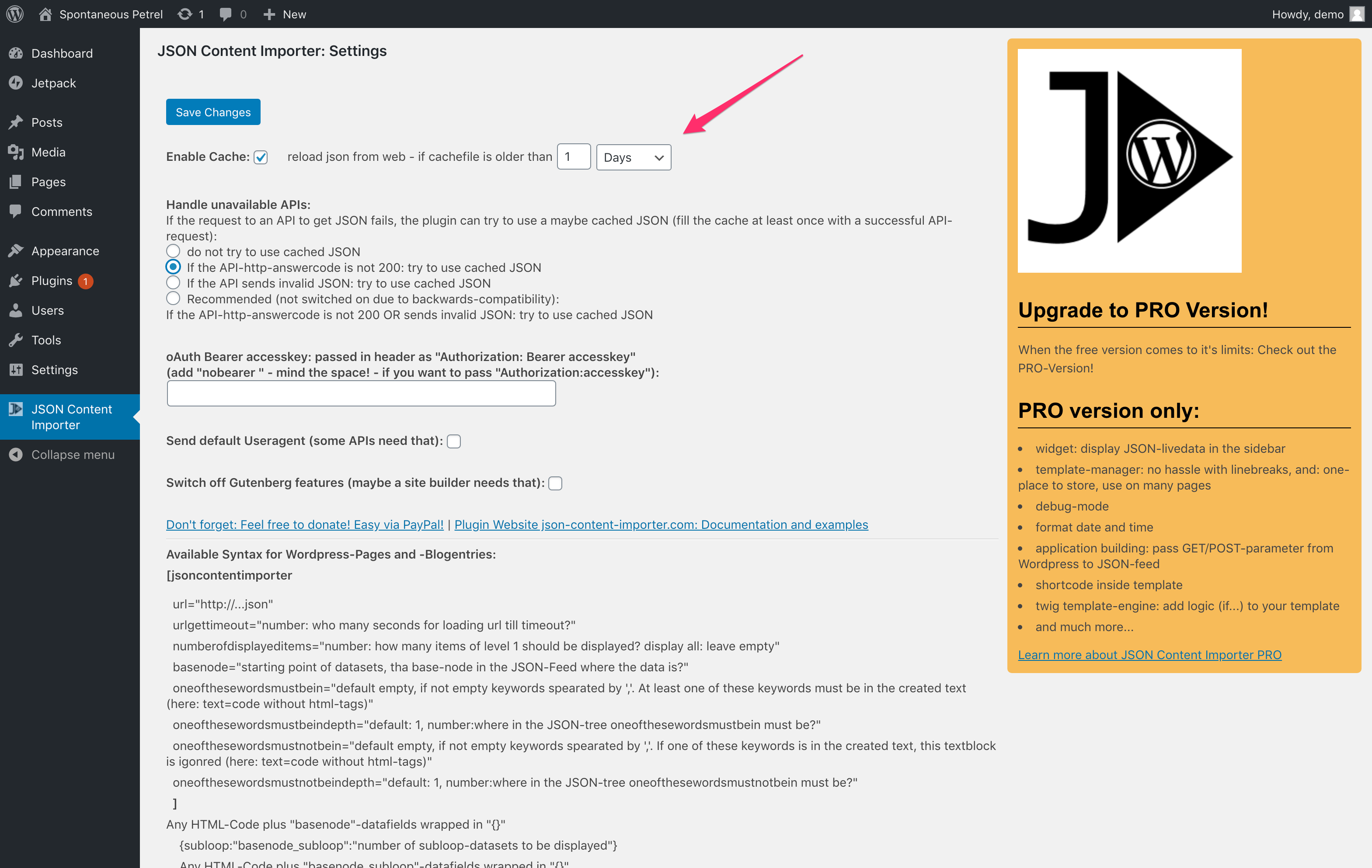
We recommend that you setup a cache period for the plugin. If you don't do this, then every time someone visits your Wordpress site, the system will try and read the job listings from HR Partner. If you have a busy site, then these repeated visits will be detected by our firewall as a possible denial of service attack, and your feed will be automatically shut down by our server from our end.

Because your job listings won't change all that often (we hope!), we recommend that you set a cache of '1 day' or even a few hours, so that the job listings are essentially 'saved' to your Wordpress server for that time and are served up from there rather than hitting our servers on a regular basis.
Placing the feed on your page
Ok, once the plugin is set up, it is time to place the job feed on your site. Simply edit the page that you want to have the feed on within your site (it can be either a blog post, or a static page, or a layout element like a sidebar etc.), then you can embed the plugin widget within that page to show your job feed.
In our example, we will simply create a 'careers' page on our site, and embed the widget there.
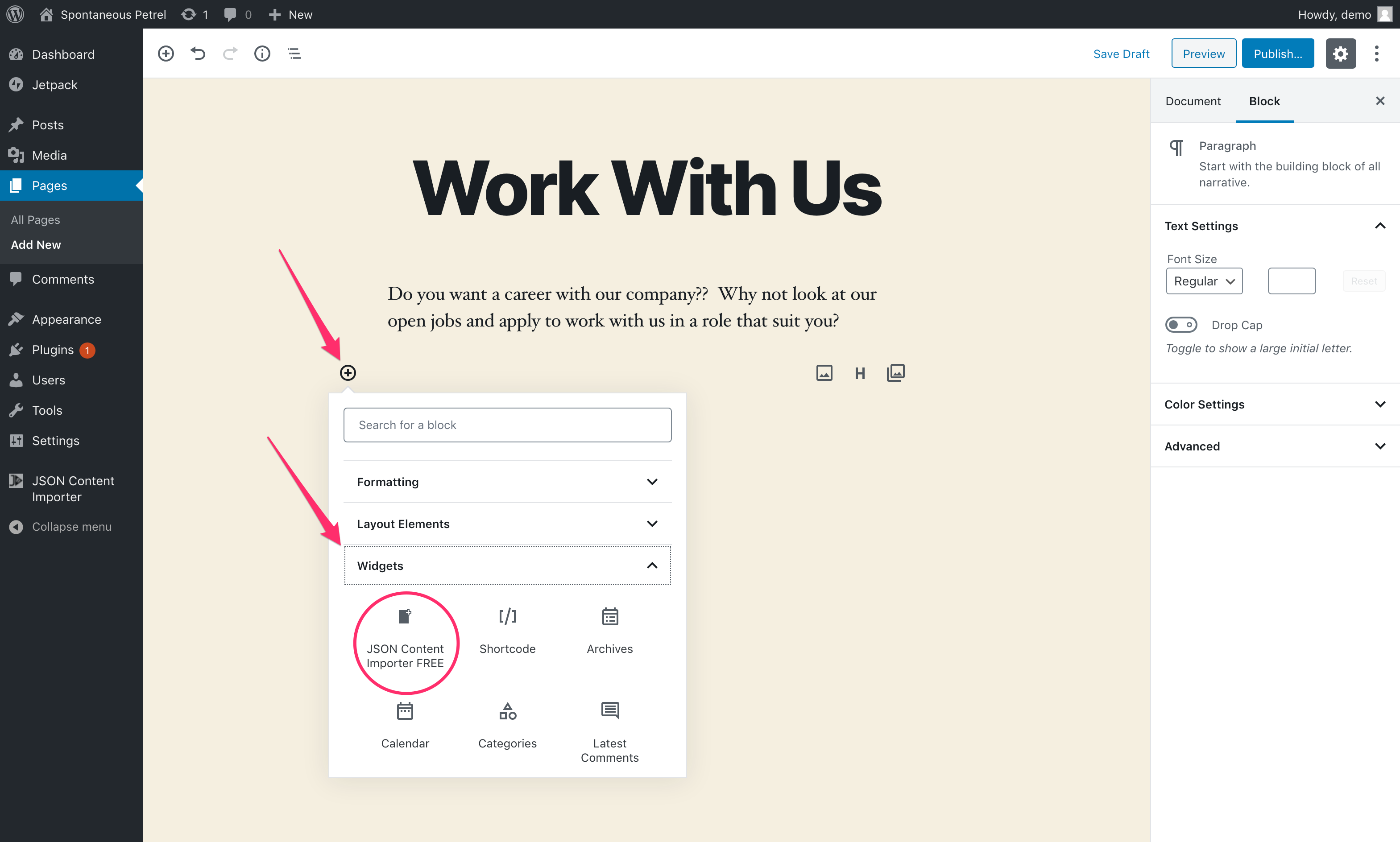
Set up the page how you would like it, using all the standard Wordpress editing tools to embed pictures or change the font and colors to suit. Then, go to the spot where you will want to place your job listing, and click the '+' icon that appears.

Expand the section that says 'Widgets' and then click on 'JSON Content Importer' within the list of widgets.
Congratulations, your job feed will be placed in this spot. Now - onwards to configure what information will be placed here.
Configuring your job feed template
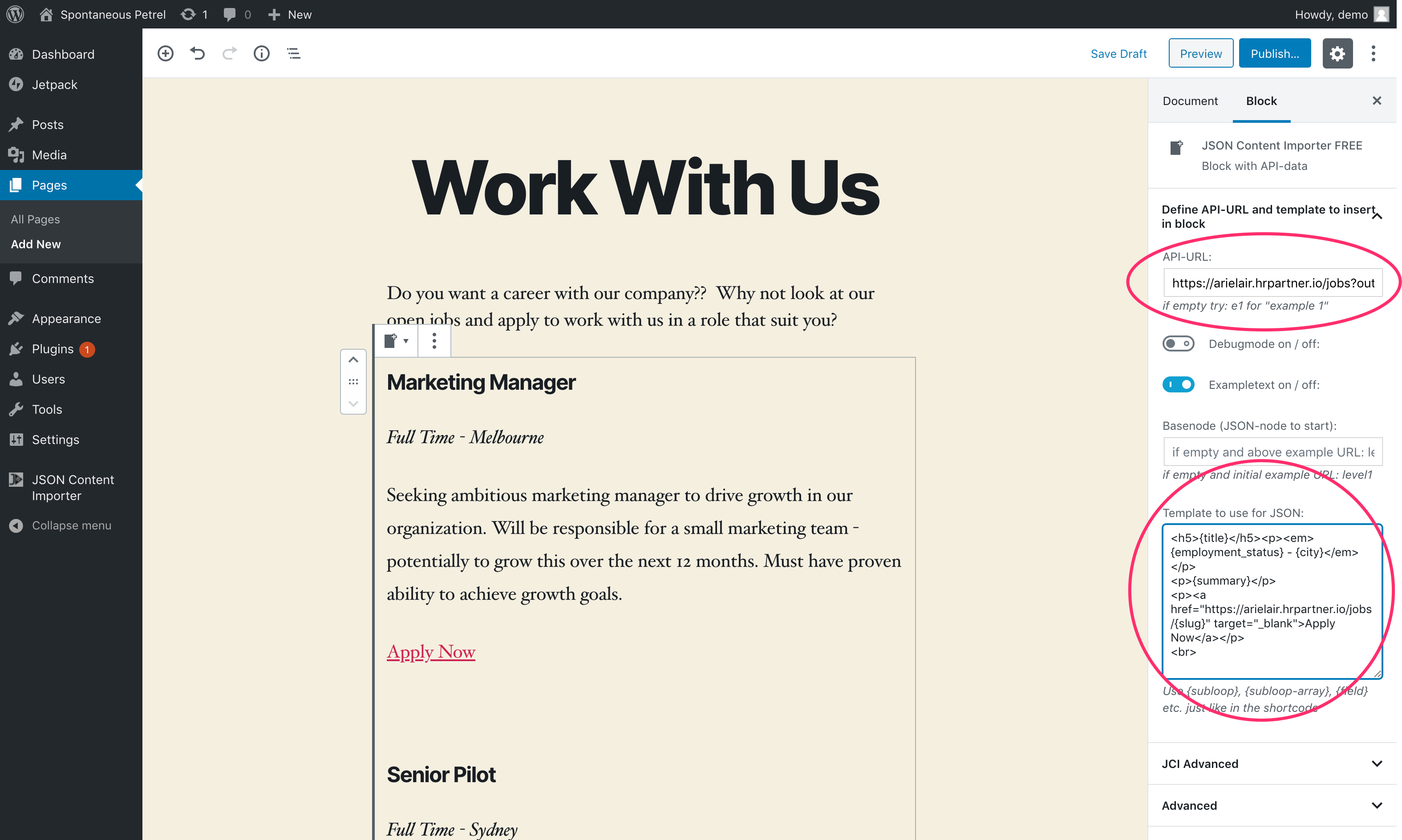
When you embed the widget on your page, the side toolbar will change to ask you specific information. The two areas that we are concerned with are the 'API-URL' and the 'Template to use for JSON'.

The API-URL is the special link to your job feed. When you create an HR Partner company, you already have a page called
https://[yoursubdomain].hrpartner.io/jobs
where all your active jobs will be shown. You essentially have to add the parameter of '?output=json' to this link to have our system emit the jobs page as JSON data instead of a standard HTML page. For example:
https://[yoursubdomain].hrpartner.io/jobs?output=json
(Note: [yoursubdomain] is your unique HR Partner subdomain that you set up when you created your company).
So you will need to use the second link shown above to extract the JSON feed of your jobs so that the JSON importer widget can get your latest job feed.
Next, we will have to specify the template that we will use to display the extracted job feed data. This is where a little bit of HTML knowledge comes into play. You don't have to be an expert web developer, but knowing some simple HTML tags will certainly go a long way towards making your job listing look great.
Here is a sample of how we can display the job title and summary, as well as the position type and location, and include an 'Apply Now' link to let the site visitor apply for the job straight away:
<h5>
{title}
</h5>
<p>
<em>{employment_status} - {city}</em>
</p>
<p>
{summary}
</p>
<p>
<a href="https://arielair.hrpartner.io/jobs/{slug}" target="_blank">
Apply Now
</a>
</p>
<br>
As you can see, we have some simple HTML heading and paragraph tags here, and we also have some special fields enclosed in {curly braces}. These fields are the JSON data fields that are extracted from the HR Partner job feed.
Here is a list of all the JSON fields that come across from HR Partner:
| Field | Description |
|---|---|
| title | The job title from HR Partner |
| slug | The unique identified of the job (used to link to the job application) |
| summary | A short precis about the job |
| text_content | A plain text version of the description of the job (if available) |
| web_content | An HTML version of the description of the job |
| city | City the job will be in |
| state | State the job will be in |
| country | Country the job will be in |
| post_code | Post code area the job will be in |
| is_active | Flag as to whether the job is active in HR Partner (will almost always be 'true') |
| view_count | Number of times the job has been viewed in HR Partner |
| publish_at | The date that the job will be published (in YYYY-MM-DD format) |
| unpublish_at | The date that the job will be removed from publication (in YYYY-MM-DD format) |
| department | The internal department that the job belongs to |
| location | The HR Partner location that the job will be in |
| position | THe HR Partner description for the position title |
| employment_status | The HR Partner employment status (e.g. Full Time/Part Time etc.) |
Please be aware that the fields must be enclosed in {} curly braces, e.g. {department}.
The most important ones that you may need are {title}, {summary} and the {slug}.
The {slug} is the unique identifier within HR Partner and is useful if you want to have a link to the job application page on HR Partner from your site. You will have to specify the link as:
https://[yoursubdomain].hrpartner.io/jobs/{slug}
Conclusion
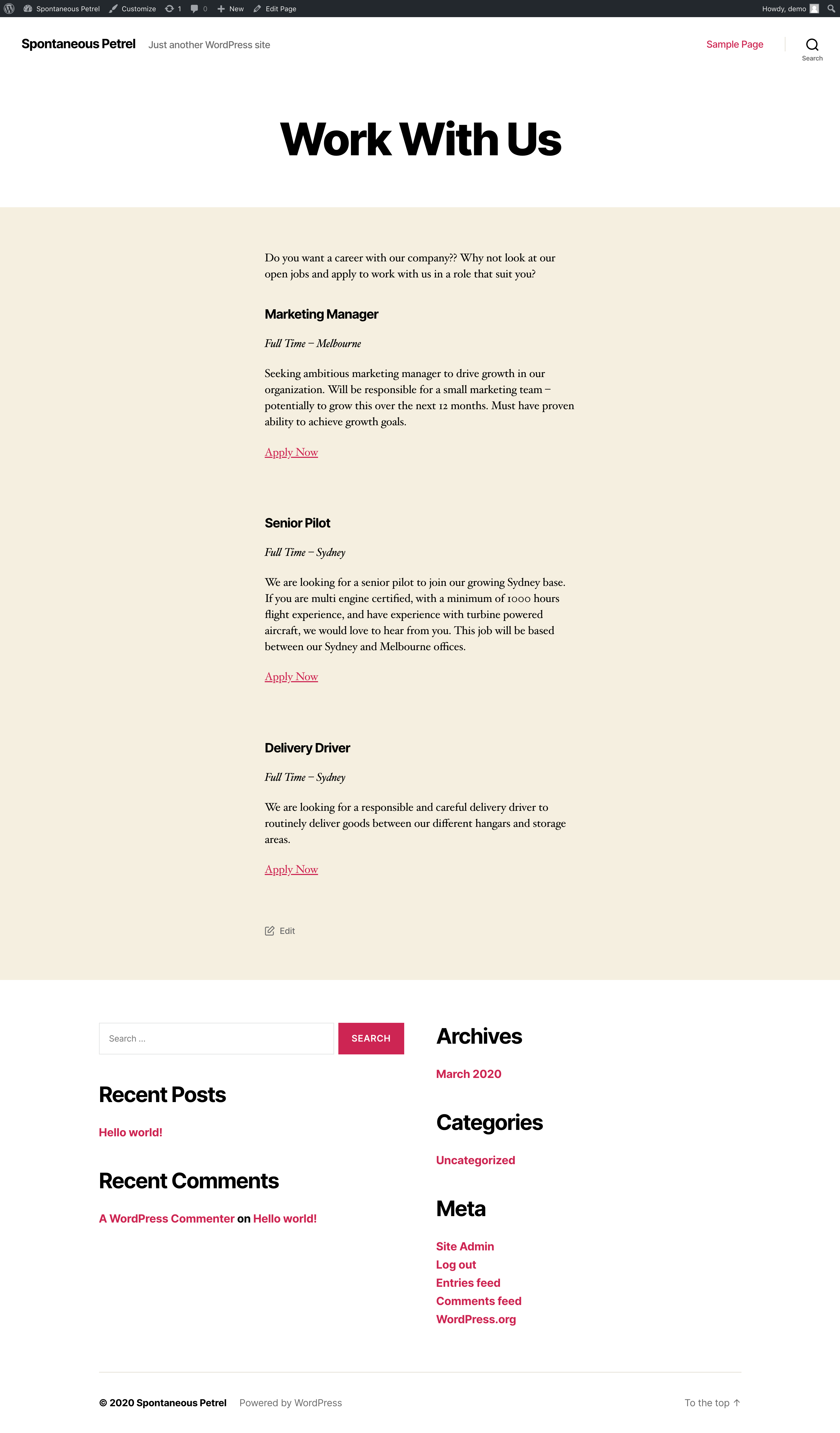
If you have followed the above steps, then you should have a page on your Wordpress site where your jobs will be shown in real time.

Please note that the HR Partner JSON feed only shows currently active jobs on the system, so as jobs are deactivated on HR Partner or go past their 'closed' date, they will not appear on your web page.
No more cutting and pasting and duplicating of job information to your website! Now you can simply update things in HR Partner and have them propagate to your careers page on your website seamlessly and automatically.
